Halo gaes! Kalian lagi mikirin gimana cara biar website kalian lebih ngebut? Nah, pas banget nih! Kali ini kita bakal bahas gimana caranya mempercepat loading website dengan asinkron dan defer javascript loading. Siapa sih yang nggak mau websitenya dibuka kayak kilat? Yuk, disimak!
Apa Itu Asinkron dan Defer Javascript Loading?
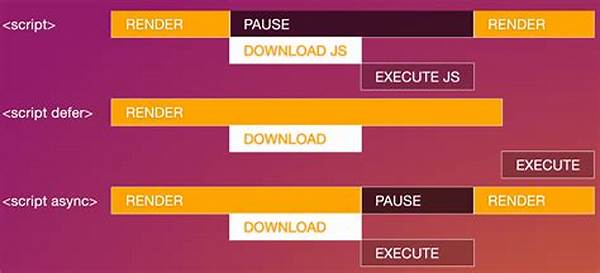
Jadi ceritanya gini, asinkron dan defer javascript loading itu kayak senjata rahasia buat developer web biar page load super cepat. Bayangin deh kalian lagi buka website, pasti sebel kan kalo lama banget? Nah, asinkron ini bikin file JavaScript dimuat tanpa nunggu file lain kelar dulu. Sedangkan defer, file JavaScript bakal dimuat setelah semua halaman dan kontennya udah siap. Kedua fitur ini bikin website jadi lebih smooth dan user-friendly. Makanya, pengguna bakal lebih betah dan nggak kabur cuma gara-gara loading lama. So, kalo kalian pengen bikin pengunjung happy, jangan lupa pake asinkron dan defer javascript loading ya!
Cara Kerja Asinkron dan Defer Javascript Loading
1. Asinkron itu nggak ribet: Javascript bakal dimuat di belakang layar tanpa nge-hack line file lain, kece kan?
2. Defer lebih sabar: Javascript nya bakal dijalanin setelah semua halaman kelar dimuat, jadi beres-beres dulu baru deh jalan.
3. Speed booster: Kombinasi asinkron dan defer javascript loading bikin website kalian ngebut kayak motor di sirkuit.
4. User friendly: Pengunjung nggak bakal kabur gara-gara nunggu loading lama. Mereka bakal takjub liat websitemu cepat banget!
5. Mudah diaplikasikan: Cukup tambahin atribut ‘async’ atau ‘defer’ di script tag, dan bum! Website kalian jadi lebih cepat!
Manfaat dan Keuntungan Asinkron dan Defer Javascript Loading
Kalau ngomongin manfaat, asinkron dan defer javascript loading udah nggak diragukan lagi bikin loading website lebih kencang dan ringan. Buat para developer, hal ini bisa jadi kabar gembira karena penurunan bounce rate yang bikin pengunjung setia mampir di website kalian. Coba bayangin kalo user buka page dan liat loadingnya cepet, pasti mereka bakal seneng kan?
Dengan asinkron dan defer javascript loading, si pengunjung bisa langsung melihat konten tanpa harus nunggu file JavaScript beres dulu. Hal ini bikin pengalaman mereka jadi lebih smooth dan interaktif. Buat website bisnis, ini penting banget supaya calon pelanggan nggak kabur gara-gara kelamaan nunggu. Akhirnya, sales pun tetap aman terkendali. So, jangan anggap remeh kekuatan asinkron dan defer javascript loading ini, guys!
Tips dan Trik Menggunakan Asinkron dan Defer Javascript Loading
1. Pahami kode: Sebelum nyetak ‘async’ atau ‘defer’, make sure kalian tahu cara kerjanya ya!
2. Testing terus: Hitung response time sebelum dan sesudah apply asinkron dan defer javascript loading, biar keliatan bedanya.
3. Gak semua cocok: Pilih file JavaScript yang tepat buat dijadiin asinkron dan defer, nggak semuanya harus dipakein, inget itu.
4. Optimasi assets: Jangan lupa optimasi aset lain juga seperti gambar dan CSS, biar hasil makin maksimal.
5. Konsisten update: Dunia teknologi cepet banget berubah, jadi stay updated biar nggak ketinggalan.
Asinkron dan Defer Javascript Loading untuk SEO
Buat kalian yang pusing soal SEO, don’t worry be happy! Asinkron dan defer javascript loading bukan cuma bikin website jadi lebih cepat, tapi juga bagus buat SEO! Google dan mesin pencari lain suka banget sama web yang loadingnya cepet. Karena kecepatan ini bikin bot crawler bisa lebih mudah merayapi dan mengindeks halaman website.
Dengan menerapkan asinkron dan defer javascript loading, kalian bisa dapet double impact! Pertama, user experience jadi bagus, kedua ranking di search engine bisa naik. Tapi inget, jangan lupa buat cek kinerja website secara berkala biar selalu optimal. SEO yang oke itu nggak instan, perlu konsistensi dan adaptasi terus-menerus.
Kesimpulan: Asinkron dan Defer Javascript Loading itu Kunci!
So, gaes, asinkron dan defer javascript loading adalah kunci buat bikin website kalian super ngebut dan disukai banyak orang. Kombinasi kedua fitur ini bakal bawa perubahan signifikan di page speed dan user satisfaction. Buat kalian yang serius pengen upgrade dunia per-web-an, jangan sampe ketinggalan buat nyobain trik yang satu ini.
Coba deh bandingin website sebelum dan sesudah pake asinkron dan defer javascript loading, pasti bakal kerasa banget bedanya. Jadi, yuk mulai terapkan di project kalian dan siap-siap deh liat hasilnya! Seperti biasa, teknologi memang terus berubah, makanya penting juga buat keep up dan adaptasi biar nggak ketinggalan zaman. Selamat mencoba!